Contents
Overview
If you are coming from regular web development or Visualforce World you are used to sharing CSS and JavaScript through out the app. However, Component-based frameworks don’t allow this by their very nature.
But thankfully Aura is flexible and practical enough to allow you to load 3rd party CSS and JS but only from Static Resources while still advocating component-based development as much as possible.
This little tutorial shows you how to load such external CSS and external JavaScript files.
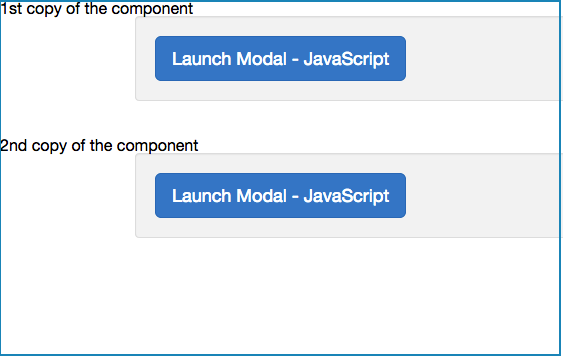
At the end you will have an Aura app that uses Twitter Bootstrap CSS, and jQuery:

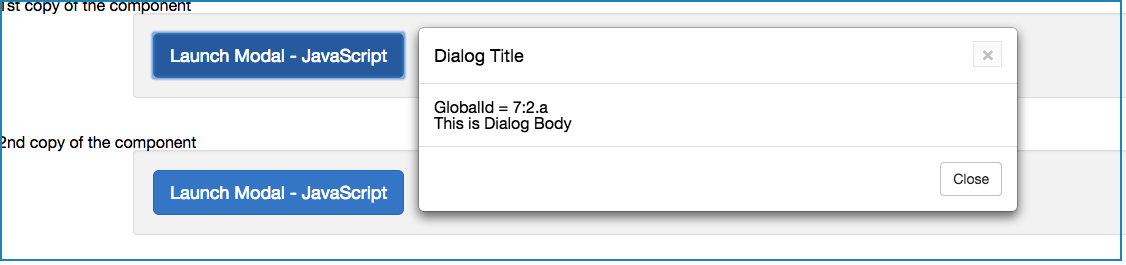
Clicking on the buttons shows JQuery triggered dialog box.